How to convert HTML to DOC - The Easy Way
Earlier I have posted an article that showed how to convert HTML to PDF, recently I came to find out an extremely simple way to generate Microsoft Office Open XML Format Document file format (.doc format) from HTML code. This way can be a life saver when you want to generate doc files dynamically.
To generate a doc file from HTML e will need to append this text to HTML.
[html]
<html xmlns:v=”urn:schemas-microsoft-com:vml”xmlns:o=”urn:schemas-microsoft-com:office:office”xmlns:w=”urn:schemas-microsoft-com:office:word”xmlns=”http://www.w3.org/TR/REC-html40″>
<xml>
<w:WordDocument>
<w:View>Print</w:View>
<w:DoNotHyphenateCaps/>
<w:PunctuationKerning/>
<w:DrawingGridHorizontalSpacing>9.35 pt</w:DrawingGridHorizontalSpacing>
<w:DrawingGridVerticalSpacing>9.35 pt</w:DrawingGridVerticalSpacing>
</w:WordDocument>
</xml>
[/html]
After adding this we can write the HTML code which we want to print in the doc file. For example:-
[html]
<body>
<div style=”font-size:30; text-align:center”>My document</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eaque, nam, error, laudantium explicabo mollitia neque harum nesciunt est aliquid accusamus enim laboriosam illum delectus voluptate nihil quasi eveniet in quod nemo facilis fugit quas accusantium rem a tempora rerum beatae quisquam numquam ex pariatur fugiat natus dicta dolorum. Qui, hic!</p>
</body>
</html>
[/html]
The final code
[html]
<!– Required header | keep it as is –>
<html xmlns:v=”urn:schemas-microsoft-com:vml”xmlns:o=”urn:schemas-microsoft-com:office:office”xmlns:w=”urn:schemas-microsoft-com:office:word”xmlns=”http://www.w3.org/TR/REC-html40″>
<xml>
<w:WordDocument>
<w:View>Print</w:View>
<w:DoNotHyphenateCaps/>
<w:PunctuationKerning/>
<w:DrawingGridHorizontalSpacing>9.35 pt</w:DrawingGridHorizontalSpacing>
<w:DrawingGridVerticalSpacing>9.35 pt</w:DrawingGridVerticalSpacing>
</w:WordDocument>
</xml>
<!– header ends–>
<!– Our markup starts–>
<body>
<div style=”font-size:30; text-align:center”>My document</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eaque, nam, error, laudantium explicabo mollitia neque harum nesciunt est aliquid accusamus enim laboriosam illum delectus voluptate nihil quasi eveniet in quod nemo facilis fugit quas accusantium rem a tempora rerum beatae quisquam numquam ex pariatur fugiat natus dicta dolorum. Qui, hic!</p>
</body>
</html>
<!– markup ends–>
[/html]
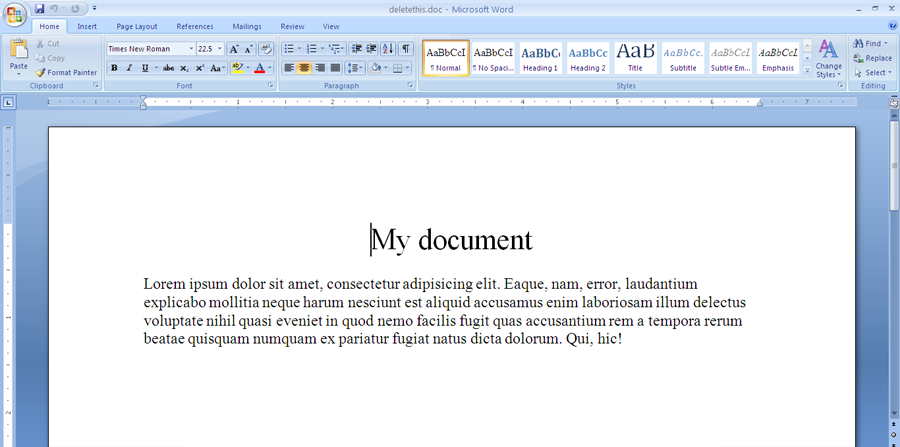
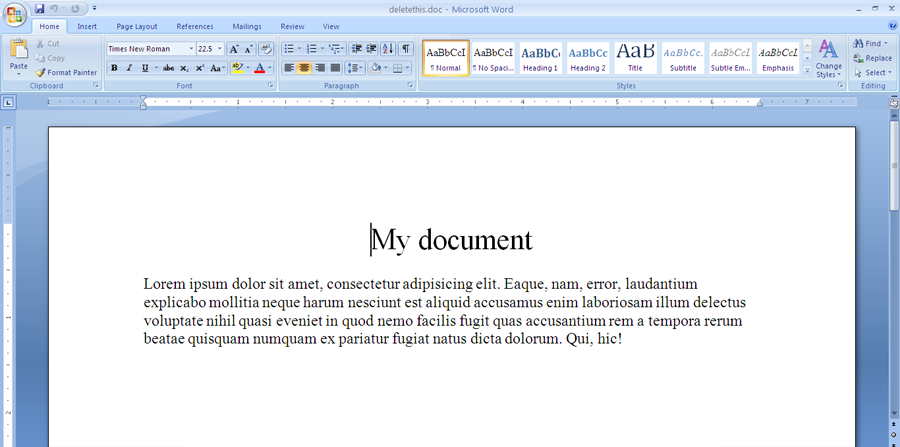
The result:

Tags
Earlier I have posted an article that showed how to convert HTML to PDF, recently I came to find out an extremely simple way to generate Microsoft Office Open XML Format Document file format (.doc format) from HTML code. This way can be a life saver when you want to generate doc files dynamically.
To generate a doc file from HTML e will need to append this text to HTML.
[html]
<html xmlns:v=”urn:schemas-microsoft-com:vml”xmlns:o=”urn:schemas-microsoft-com:office:office”xmlns:w=”urn:schemas-microsoft-com:office:word”xmlns=”http://www.w3.org/TR/REC-html40″>
<xml>
<w:WordDocument>
<w:View>Print</w:View>
<w:DoNotHyphenateCaps/>
<w:PunctuationKerning/>
<w:DrawingGridHorizontalSpacing>9.35 pt</w:DrawingGridHorizontalSpacing>
<w:DrawingGridVerticalSpacing>9.35 pt</w:DrawingGridVerticalSpacing>
</w:WordDocument>
</xml>
[/html]
After adding this we can write the HTML code which we want to print in the doc file. For example:-
[html]
<body>
<div style=”font-size:30; text-align:center”>My document</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eaque, nam, error, laudantium explicabo mollitia neque harum nesciunt est aliquid accusamus enim laboriosam illum delectus voluptate nihil quasi eveniet in quod nemo facilis fugit quas accusantium rem a tempora rerum beatae quisquam numquam ex pariatur fugiat natus dicta dolorum. Qui, hic!</p>
</body>
</html>
[/html]
The final code
[html]
<!– Required header | keep it as is –>
<html xmlns:v=”urn:schemas-microsoft-com:vml”xmlns:o=”urn:schemas-microsoft-com:office:office”xmlns:w=”urn:schemas-microsoft-com:office:word”xmlns=”http://www.w3.org/TR/REC-html40″>
<xml>
<w:WordDocument>
<w:View>Print</w:View>
<w:DoNotHyphenateCaps/>
<w:PunctuationKerning/>
<w:DrawingGridHorizontalSpacing>9.35 pt</w:DrawingGridHorizontalSpacing>
<w:DrawingGridVerticalSpacing>9.35 pt</w:DrawingGridVerticalSpacing>
</w:WordDocument>
</xml>
<!– header ends–>
<!– Our markup starts–>
<body>
<div style=”font-size:30; text-align:center”>My document</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eaque, nam, error, laudantium explicabo mollitia neque harum nesciunt est aliquid accusamus enim laboriosam illum delectus voluptate nihil quasi eveniet in quod nemo facilis fugit quas accusantium rem a tempora rerum beatae quisquam numquam ex pariatur fugiat natus dicta dolorum. Qui, hic!</p>
</body>
</html>
<!– markup ends–>
[/html]
The result: