How to make an element scrollable without showing scroll bar
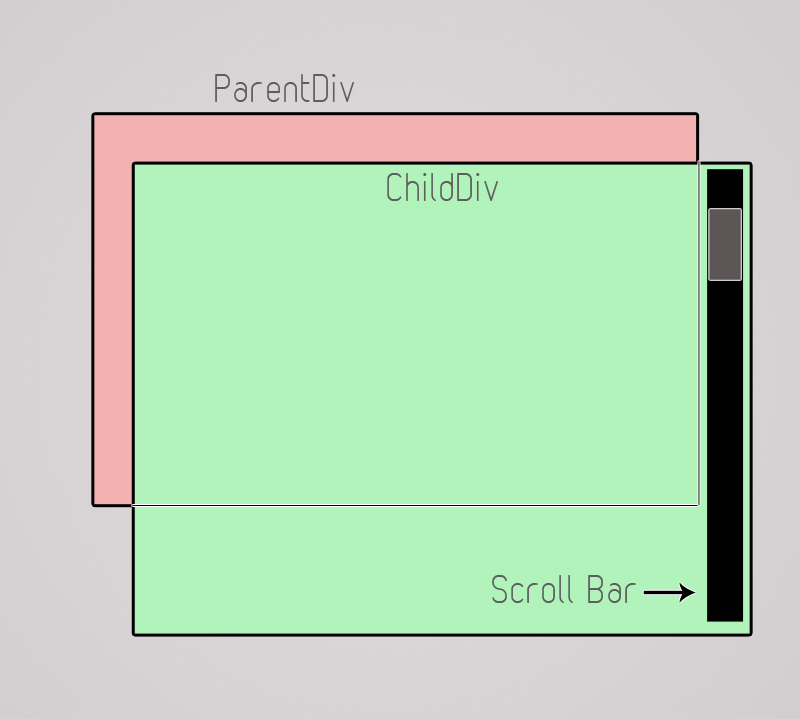
If you are stuck in a situation where you want to allow a div to be scrollable but there should be no scroll bar visible. This might look impossible at first but there is a simple trick that allows you to make this possible. Consider the following diagram:-
Explanation:-
Here we have two divisions:
- The ParentDiv which has fixed height and width as per our requirements. And its display property is set to Hidden.
- And the ChildDiv which contains the content we want to be scrollable but with hidden scroller.
The trick is that we are going to push the scroll bar off the parent div by keeping its width more than parent div by the amount of the width of scroll bar, and since parent div has display:hidden CSS property, the scrollbars will not be visible to the user.
Code:-
[codegroup]
[css]
.ChildDiv{
width: 500px;
height:300px;
overflow: scroll;
}
.ParentDiv {
width: 485px;
height: 300px;
overflow: hidden;
}
[/css]
[html]
[/html]
[/codegroup]
Tags
If you are stuck in a situation where you want to allow a div to be scrollable but there should be no scroll bar visible. This might look impossible at first but there is a simple trick that allows you to make this possible. Consider the following diagram:-
Explanation:-
Here we have two divisions:
- The ParentDiv which has fixed height and width as per our requirements. And its display property is set to Hidden.
- And the ChildDiv which contains the content we want to be scrollable but with hidden scroller.
The trick is that we are going to push the scroll bar off the parent div by keeping its width more than parent div by the amount of the width of scroll bar, and since parent div has display:hidden CSS property, the scrollbars will not be visible to the user.
Code:-
[codegroup]
[css]
.ChildDiv{
width: 500px;
height:300px;
overflow: scroll;
}
.ParentDiv {
width: 485px;
height: 300px;
overflow: hidden;
}
[/css]
[html]
[/html]
[/codegroup]
Tags
1 Comment
Add comment Cancel reply
You must be logged in to post a comment.


This tutorial needs a little updating, it seems that facebook changed the process around.
And VERY IMPORTANT: There is a step I didn’t know about for 3 weeks that made none of my posts visible to anyone else. In the app dashboard, I had to add an email and switch it to allow others to view.