How to write HTML and CSS code easily and faster?
Write HTML and CSS code In faster & easy way with Emmet-
As a web developer and designer everybody wants to complete their work in simple and easy way, well with the help of Emmet you can type code easily and faster. I’m using here Sublime text editor, Emmet is also available for more editor like TextMate, Coda, Eclipse, Notepad++, and Adobe DreamWeaver.
Installing Emmet in Sublime text editor-
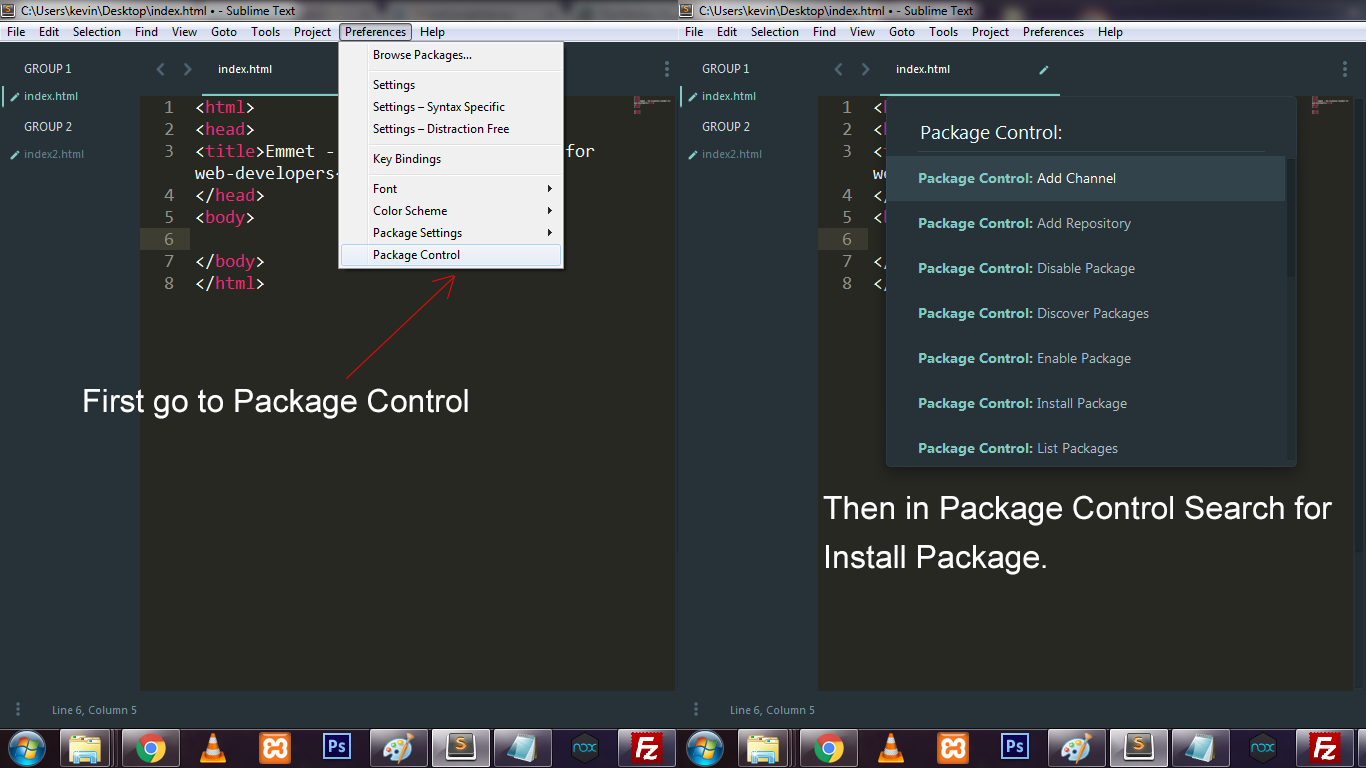
- Navigate to Preferences.
- Click on Package control.
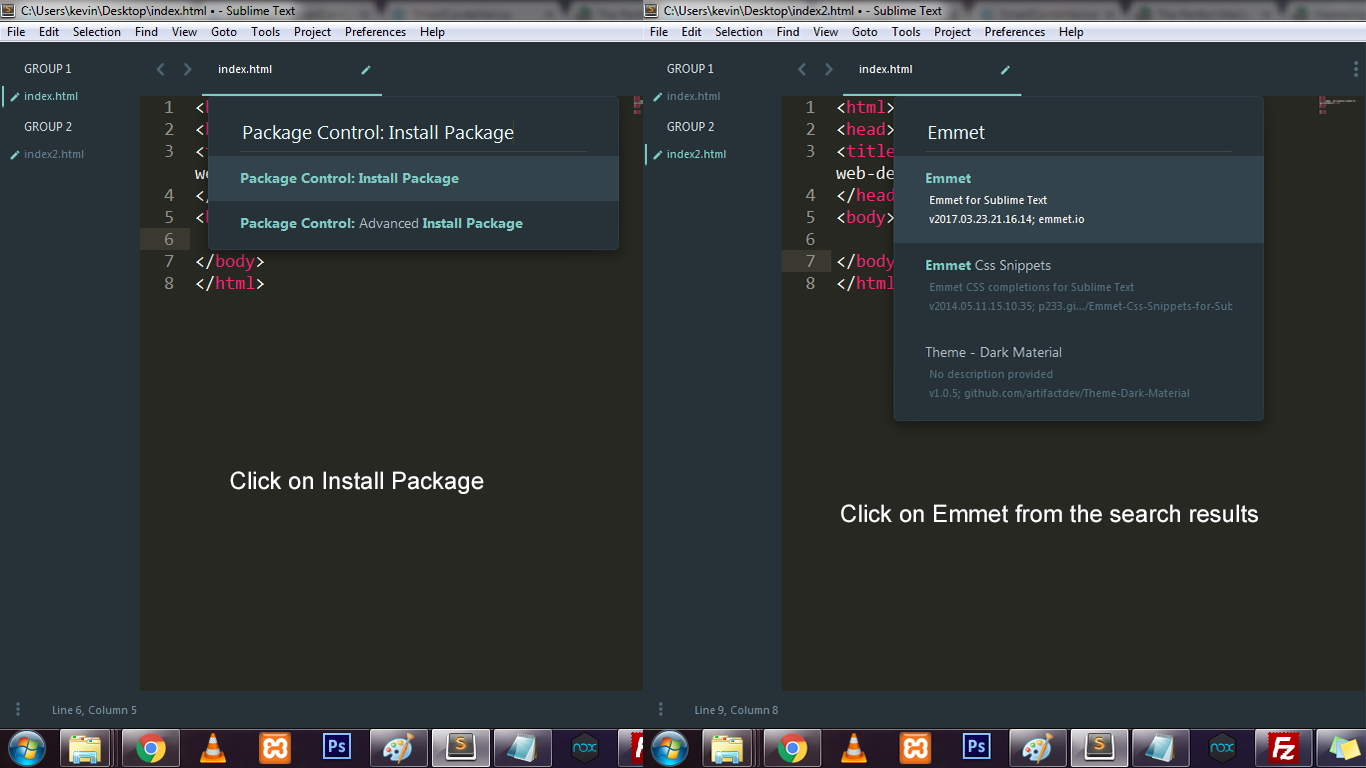
- In Package Control search for ‘Install Packages’ as shown in below image.
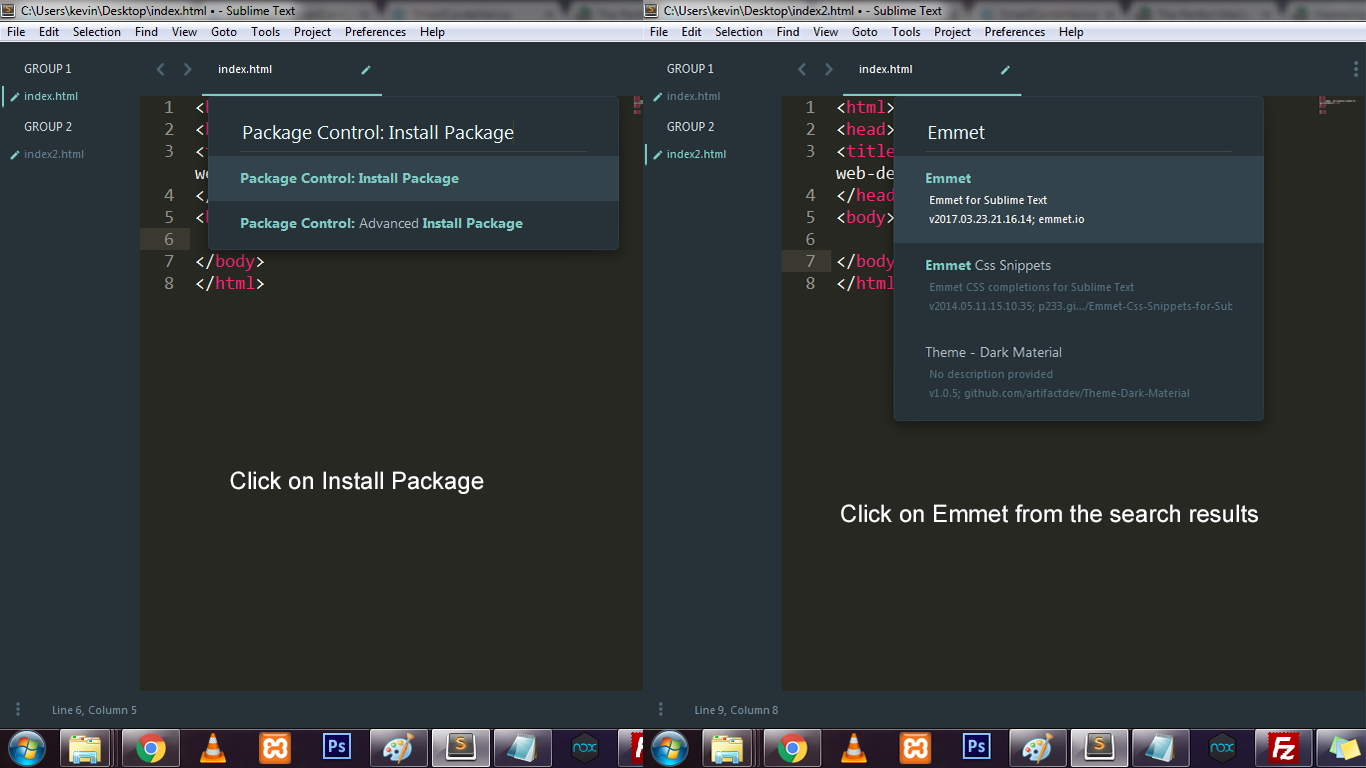
- Now Click on Install Package and Than Search Emmet as shown in image.

Install it and Restart Sublime.
How to write HTML with Emmet-
In Emmet we have a more number of shortcode by which we can type more code in less time.
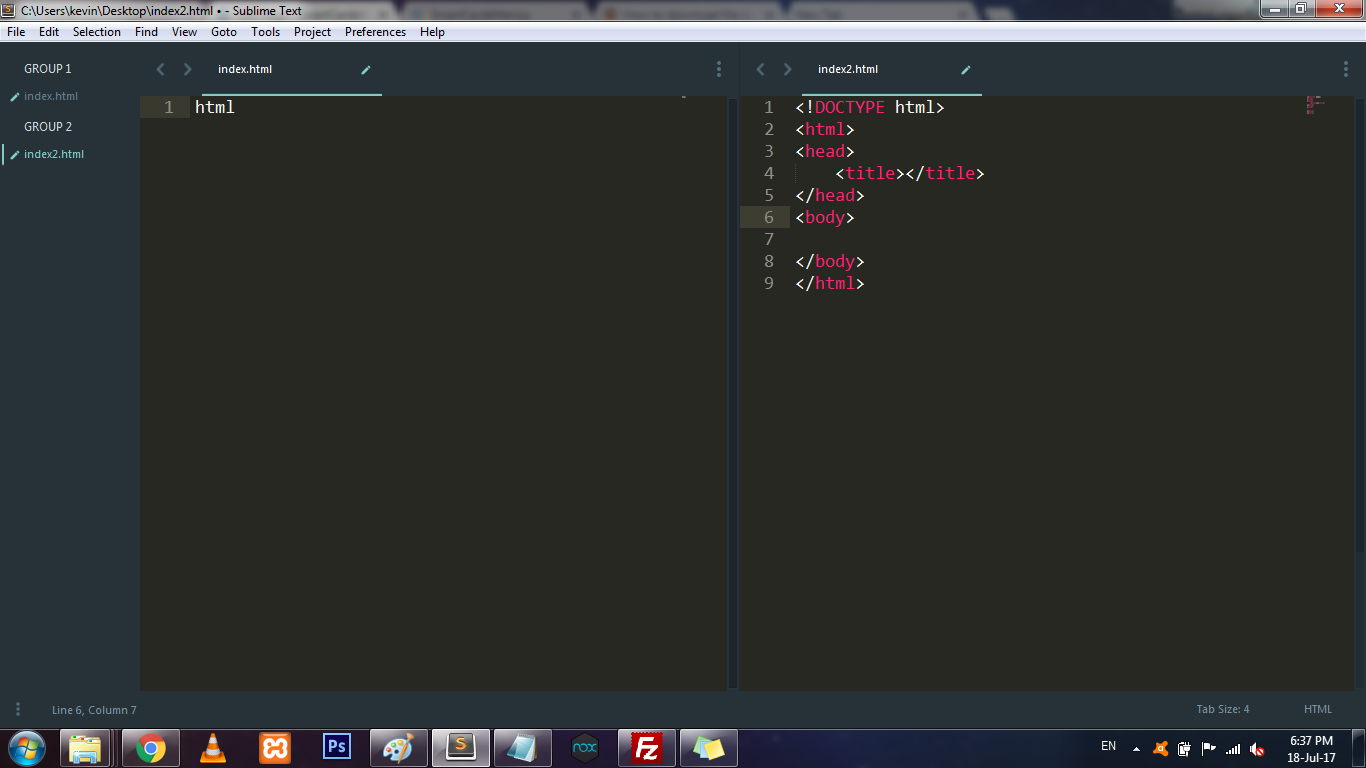
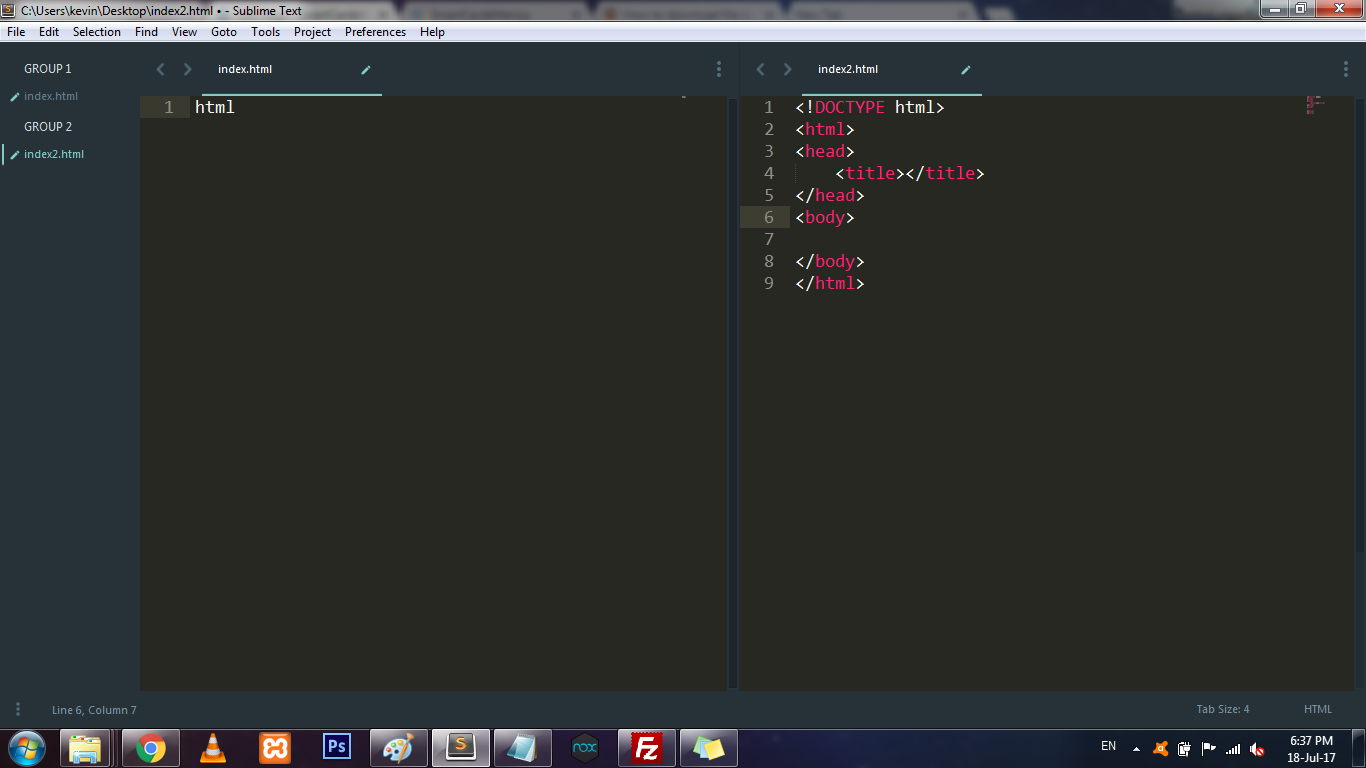
For example. When we create a page in HTML, we need to write code/tags like – doctype , head etc. But in Emmet you just need to type ‘html’ and that’s it.

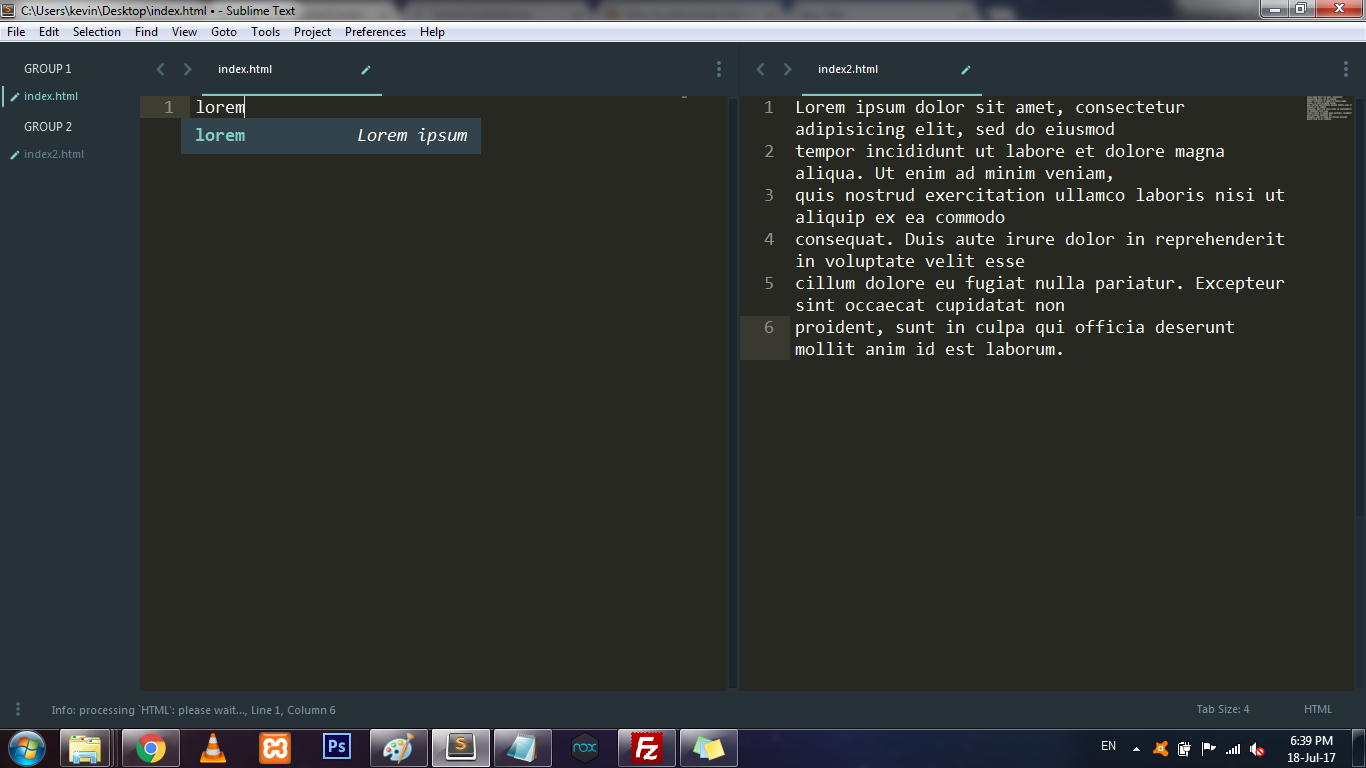
Shortcut for Lorem Ipsum-
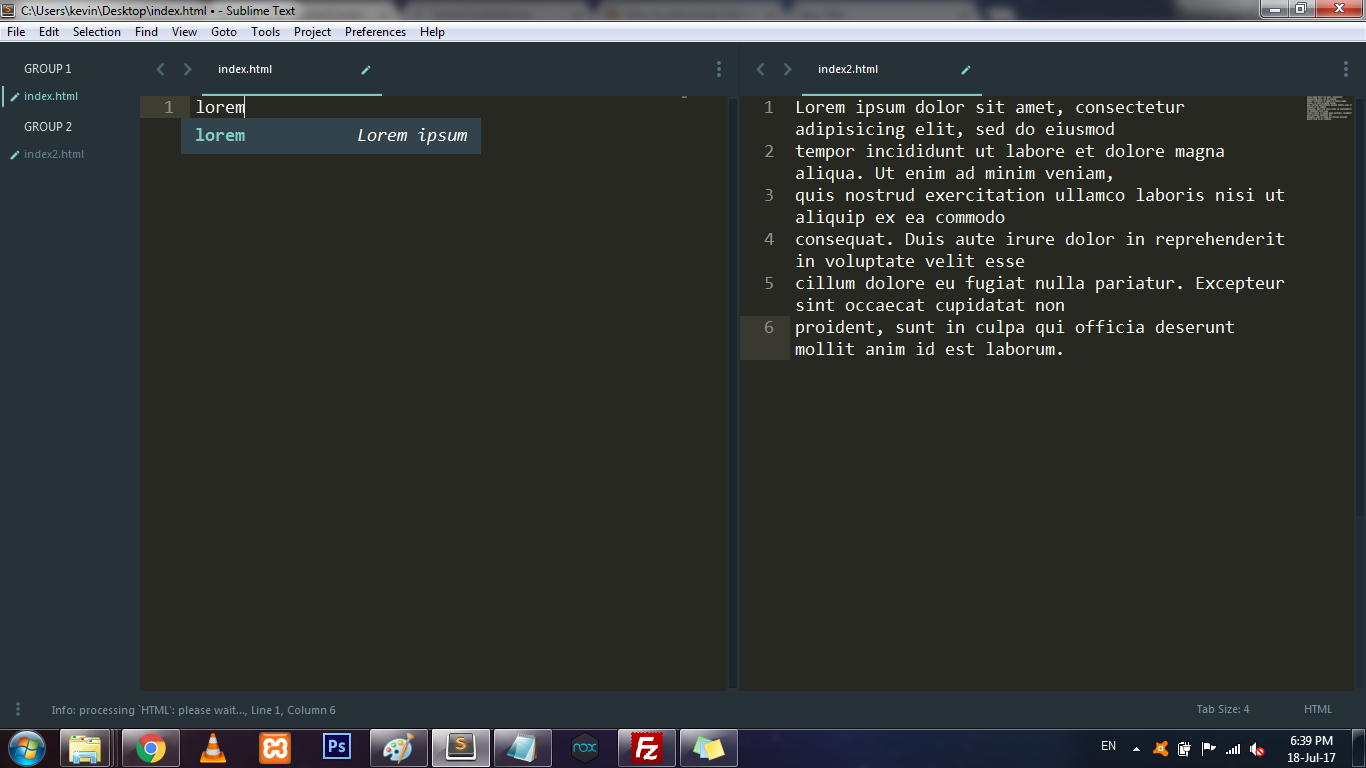
Sublime Text comes with a shortcut to generate the lorem ipsum dummy text. We simply write lorem and click on the Tab, it will expand to around 5 to 7 lines of lorem ipsum dummy.

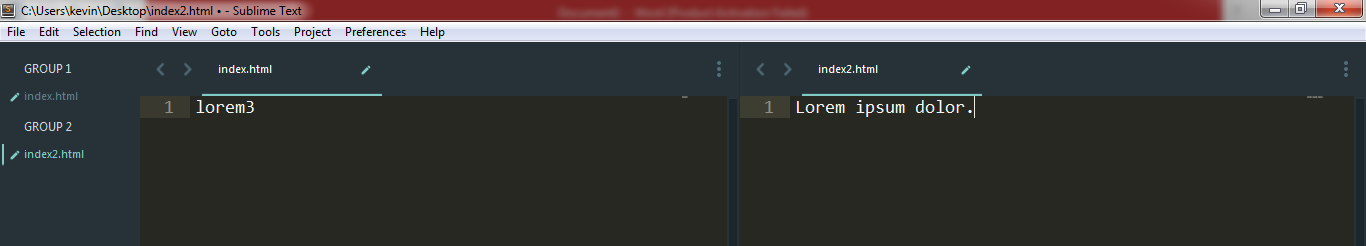
With Emmet, we can specify how many words to generate. Say, we want only 3 words, we can write lorem3:
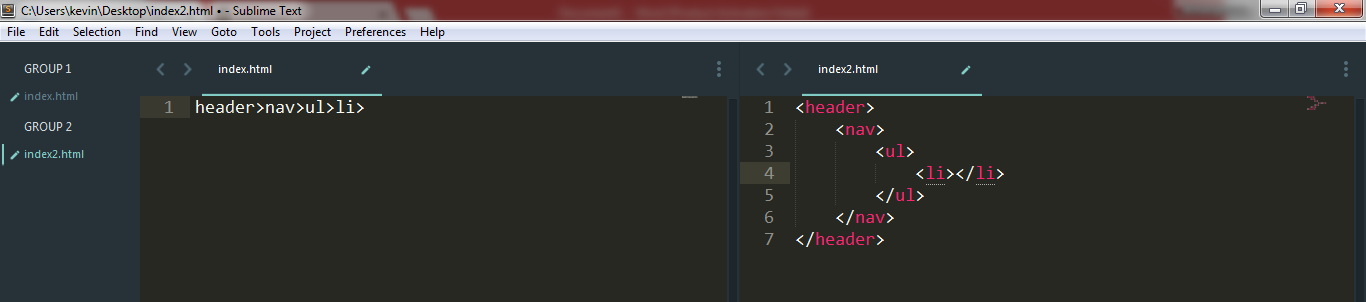
How to add Child tag/element ?
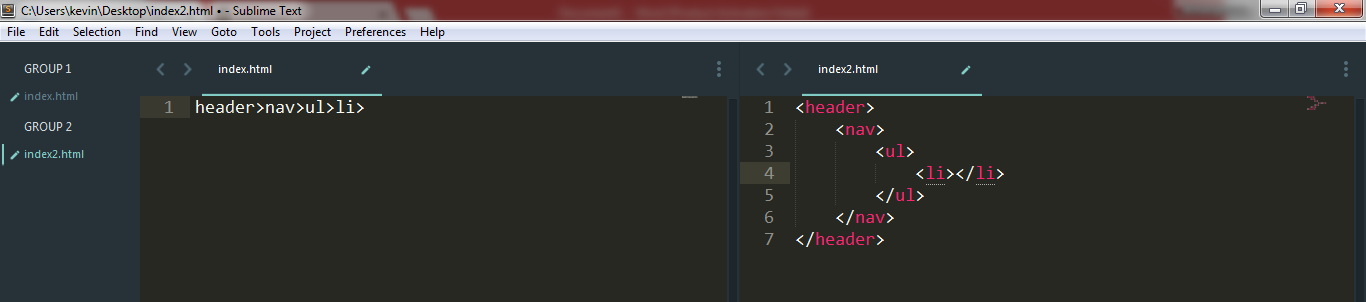
In Emmet for child selector we use “>” symbol. Also,we can use this symbol for adding child elements too.This syntax looks similar to CSS syntax.

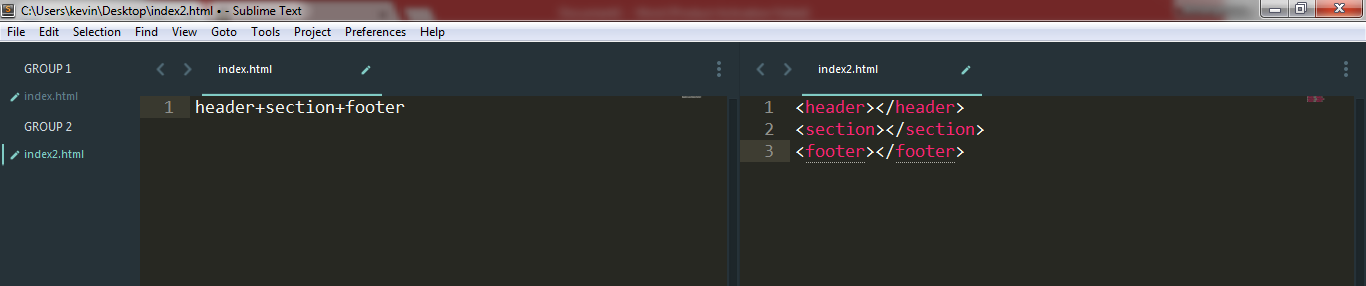
How to add sibling tag/element?
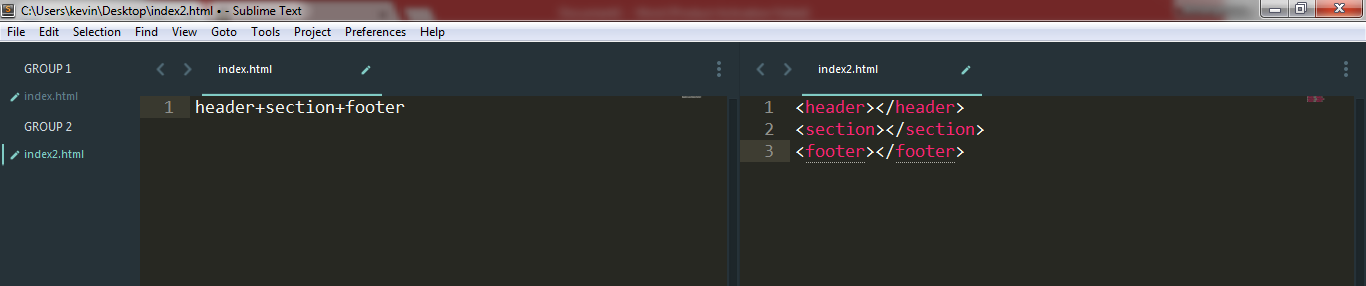
Sibling element refers to the element in the same nesting level. In Emmet for selecting sibling element we can use “+” symbol. Also, for adding more sibling we can use “+” symbol.

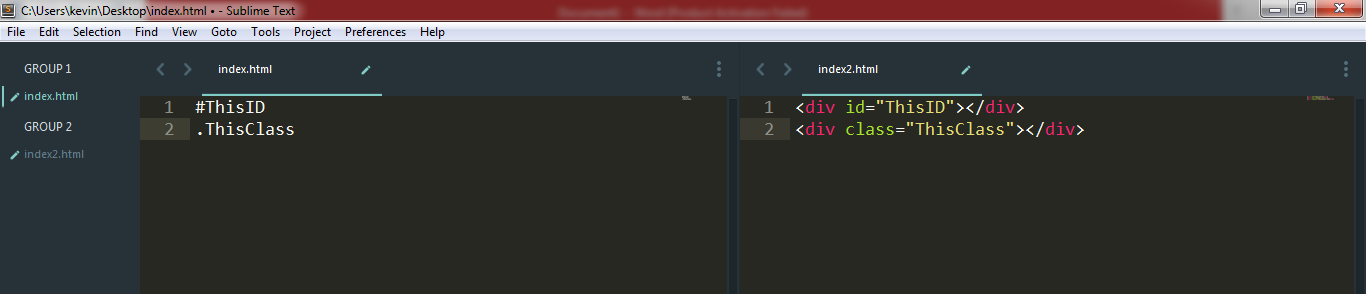
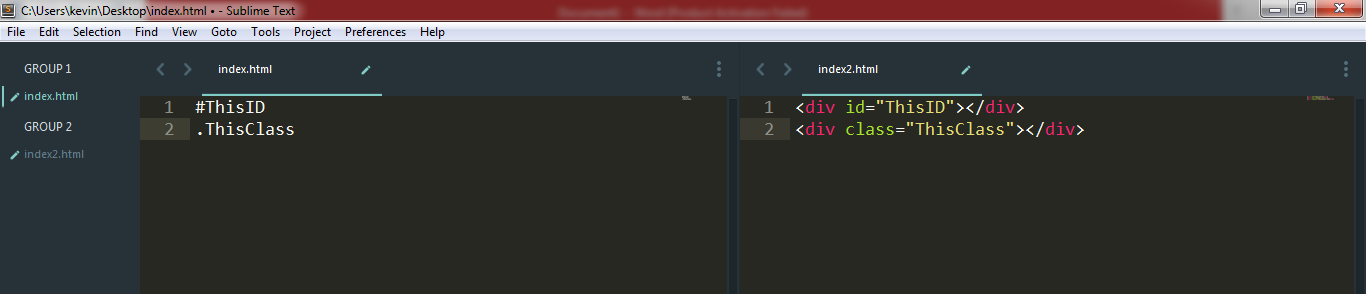
How to assign ID & Class?
For assigning ID or Class in the code , we use “#” to assign ID and “.” to assign Class attribute to element.

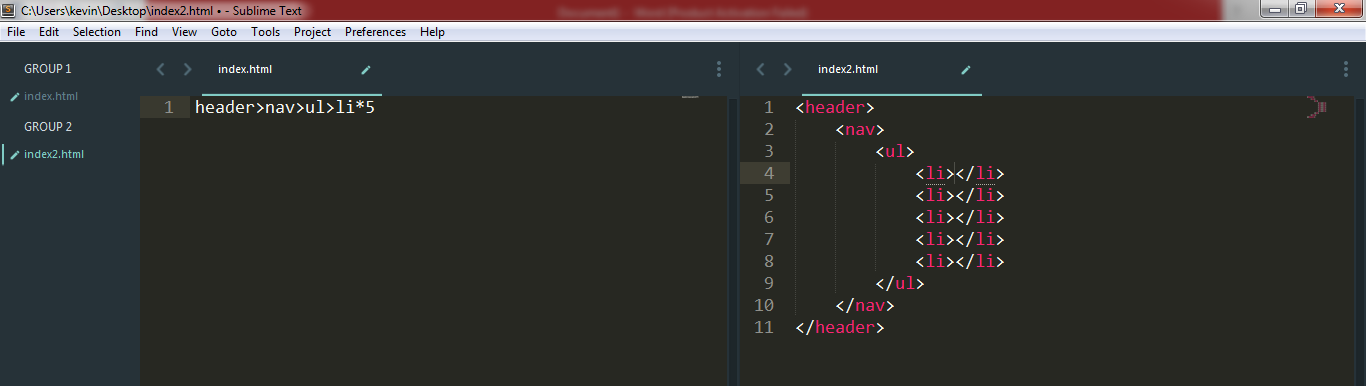
Multiplication-
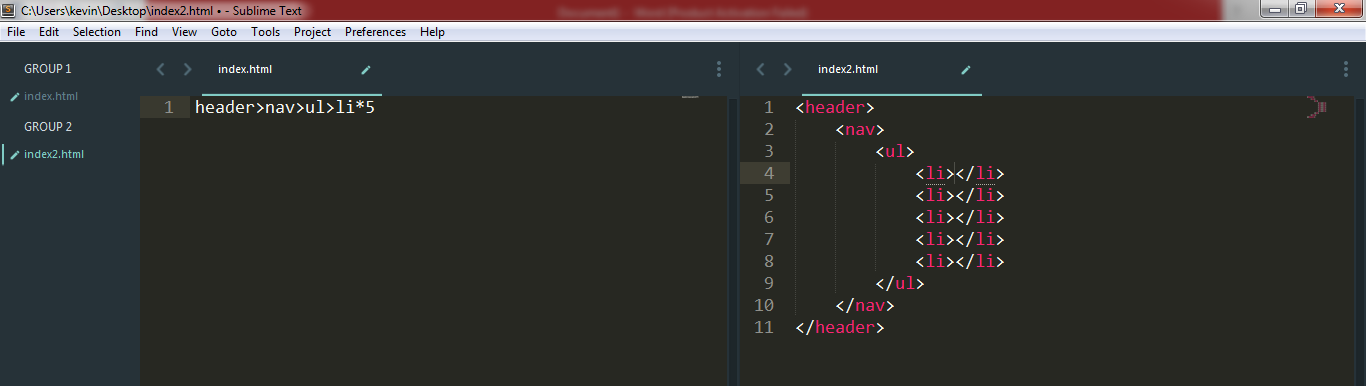
In Emmet we can add HTML element by using (*) symbol, it’s a time saver. In this example, we are adding <ul> and five <li> under a <header> element.

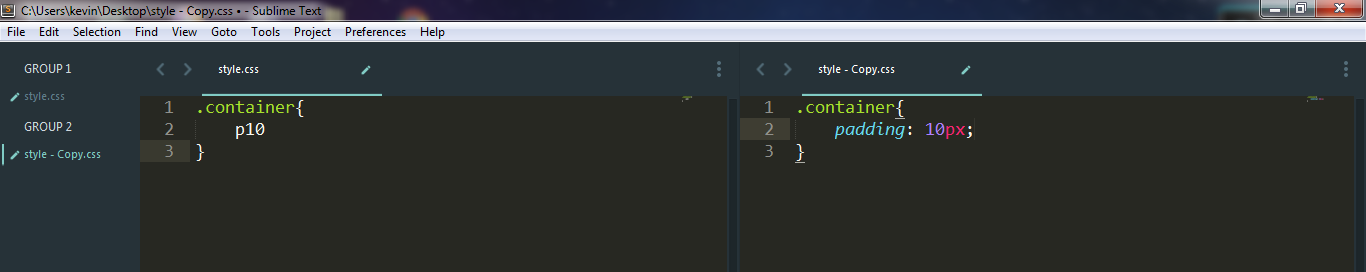
Using Emmet in CSS-
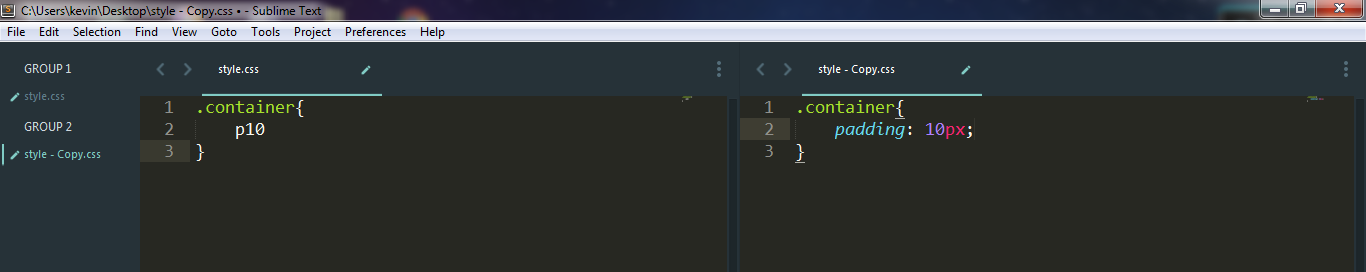
We can also use Emmet for CSS, similar to HTML. For example: We want to add padding with the value of 10px, we will simply write p:10 and hit the Tab key, and it will automatically expand it to padding: 10px.

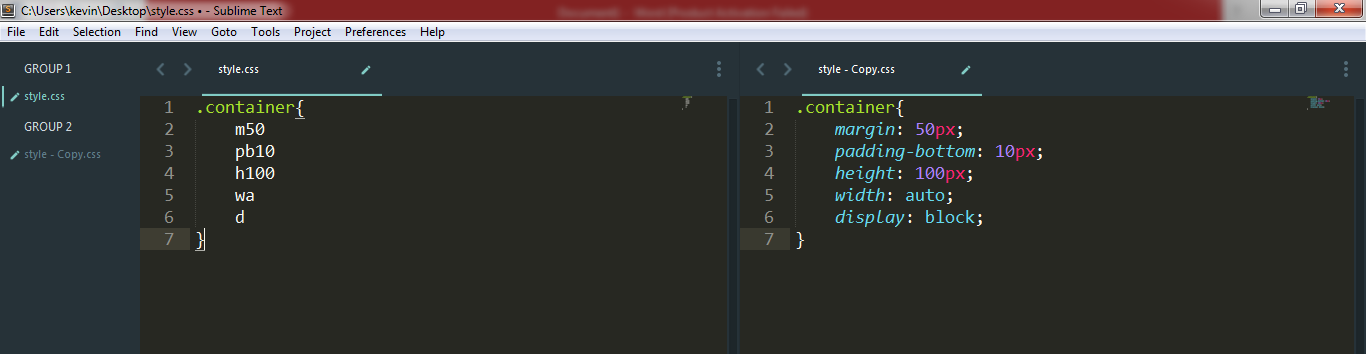
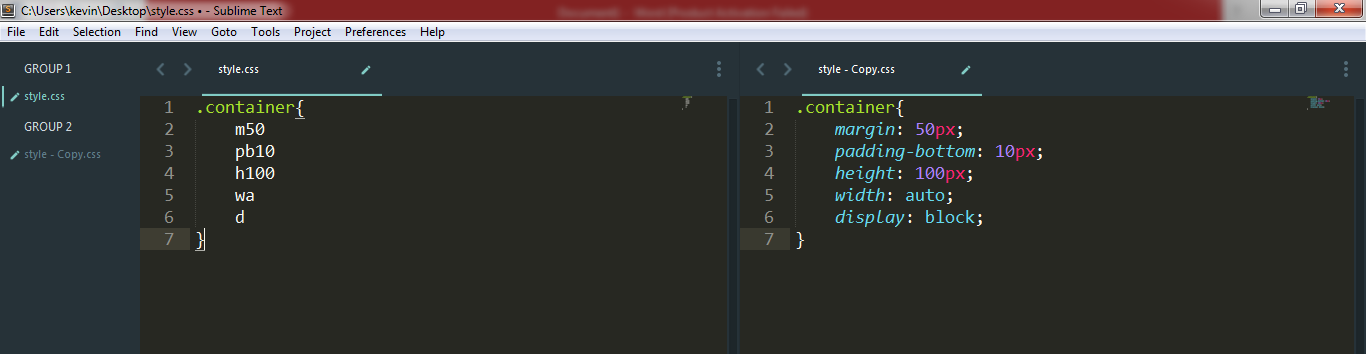
If you want to add more element than write CSS with Emmet as follows.

Conclusion-
Emmet is really a great and time saver tool, I think it is an essential tool for web developers. You can get more shortcode from the Emmet website.
Team Codeholic
Tags
Write HTML and CSS code In faster & easy way with Emmet-
As a web developer and designer everybody wants to complete their work in simple and easy way, well with the help of Emmet you can type code easily and faster. I’m using here Sublime text editor, Emmet is also available for more editor like TextMate, Coda, Eclipse, Notepad++, and Adobe DreamWeaver.
Installing Emmet in Sublime text editor-
- Navigate to Preferences.
- Click on Package control.
- In Package Control search for ‘Install Packages’ as shown in below image.
- Now Click on Install Package and Than Search Emmet as shown in image.

Install it and Restart Sublime.
How to write HTML with Emmet-
In Emmet we have a more number of shortcode by which we can type more code in less time.
For example. When we create a page in HTML, we need to write code/tags like – doctype , head etc. But in Emmet you just need to type ‘html’ and that’s it.

Shortcut for Lorem Ipsum-
Sublime Text comes with a shortcut to generate the lorem ipsum dummy text. We simply write lorem and click on the Tab, it will expand to around 5 to 7 lines of lorem ipsum dummy.

With Emmet, we can specify how many words to generate. Say, we want only 3 words, we can write lorem3:
How to add Child tag/element ?
In Emmet for child selector we use “>” symbol. Also,we can use this symbol for adding child elements too.This syntax looks similar to CSS syntax.

How to add sibling tag/element?
Sibling element refers to the element in the same nesting level. In Emmet for selecting sibling element we can use “+” symbol. Also, for adding more sibling we can use “+” symbol.

How to assign ID & Class?
For assigning ID or Class in the code , we use “#” to assign ID and “.” to assign Class attribute to element.

Multiplication-
In Emmet we can add HTML element by using (*) symbol, it’s a time saver. In this example, we are adding <ul> and five <li> under a <header> element.

Using Emmet in CSS-
We can also use Emmet for CSS, similar to HTML. For example: We want to add padding with the value of 10px, we will simply write p:10 and hit the Tab key, and it will automatically expand it to padding: 10px.

If you want to add more element than write CSS with Emmet as follows.

Conclusion-
Emmet is really a great and time saver tool, I think it is an essential tool for web developers. You can get more shortcode from the Emmet website.
Team Codeholic