WordPress Setting API
How to make THEME OPTION using WordPress Setting API. All the code written in functions.php
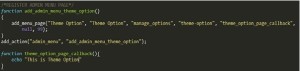
Firstly, we register a THEME OPTION page in our admin dashboard.
Here is the result:
Now, we will see how we can create options or fields for our theme Settings.
With this it just show you a heading (Theme Option) and a button. Below is the screenshot
Now, let’s add fields in our settings page to store our Facebook and Twitter profile URLs.
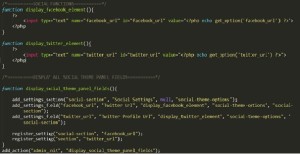
Here’s the code to add input text fields using the Settings API.
After the admin panel is initialized, we’re registering the sections and fields display callbacks. Here we’re using three important functions:
- add_settings_section is used to display the section heading and description.
- add_settings_field is used to display the HTML code of the fields.
- register_setting is called to automate saving the values of the fields.
Here’s what our settings page should now look like.
Uploading a Logo
Here is code to upload a logo in our settings page.
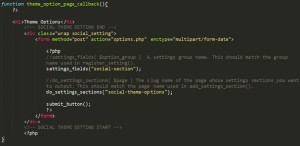
Put this code in the callback function of menu page i.e. theme_option_page_callback()
Again this will only show a submit button.
Now Make a functions for the HTML fields.
The register_setting function takes a third argument which is a callback, this callback is fired before it saves the settings into the database. We can utiliz this callback to handle uploads.
Here’s how our settings page looks now.
Retrieving Settings
A theme needs to retrieve the setting values on the front end. The Settings API internally stores the values using the Options API. Therefore, you can retrieve the values using get_option() function.
It’s quite simple, here’s the code.
Here is the code to retrieve social URL:
![]()
Here is the code to display logo in frontend.

Here is the code to display logo in footer if check box is checked.

Tags
How to make THEME OPTION using WordPress Setting API. All the code written in functions.php
Firstly, we register a THEME OPTION page in our admin dashboard.
Here is the result:
Now, we will see how we can create options or fields for our theme Settings.
With this it just show you a heading (Theme Option) and a button. Below is the screenshot
Now, let’s add fields in our settings page to store our Facebook and Twitter profile URLs.
Here’s the code to add input text fields using the Settings API.
After the admin panel is initialized, we’re registering the sections and fields display callbacks. Here we’re using three important functions:
- add_settings_section is used to display the section heading and description.
- add_settings_field is used to display the HTML code of the fields.
- register_setting is called to automate saving the values of the fields.
Here’s what our settings page should now look like.
Uploading a Logo
Here is code to upload a logo in our settings page.
Put this code in the callback function of menu page i.e. theme_option_page_callback()
Again this will only show a submit button.
Now Make a functions for the HTML fields.
The register_setting function takes a third argument which is a callback, this callback is fired before it saves the settings into the database. We can utiliz this callback to handle uploads.
Here’s how our settings page looks now.
Retrieving Settings
A theme needs to retrieve the setting values on the front end. The Settings API internally stores the values using the Options API. Therefore, you can retrieve the values using get_option() function.
It’s quite simple, here’s the code.
Here is the code to retrieve social URL:
![]()
Here is the code to display logo in frontend.

Here is the code to display logo in footer if check box is checked.